In this article, we'll go over more React interactive concepts. We will use the onSubmit and onChange props to update our search box, capturing the text within the search field and searching for the desired activity. When creating a react form, we must use react's input events. OnSubmit and onChange props are the most often used input events and These are the props we will use in this article.
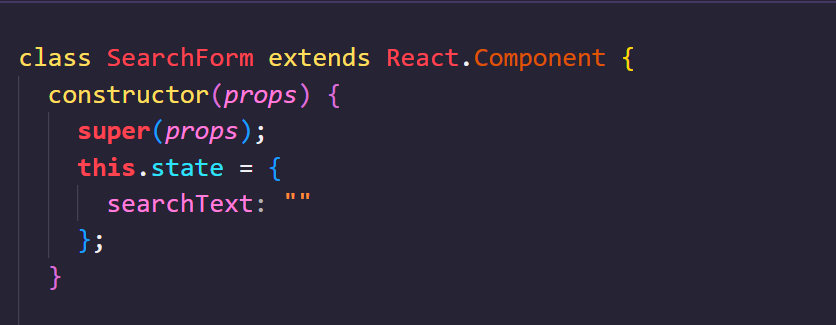
The onChange() prop will update our search box demo by capturing the text within the search field. When a field has the onChange() property set, the function is called whenever the field changes. When we click on it and begin typing, the function will be invoked. Instead of changing our component, let's make a new child component that includes the Form element. By shifting the form-handling duties to its form, we can simplify the code and call up to the header's parent when the user submits the form (a common React practice). Let's develop a new component called SearchForm. This new component is stateful as we'll need to hold on to the value of the search input (track it as it changes):

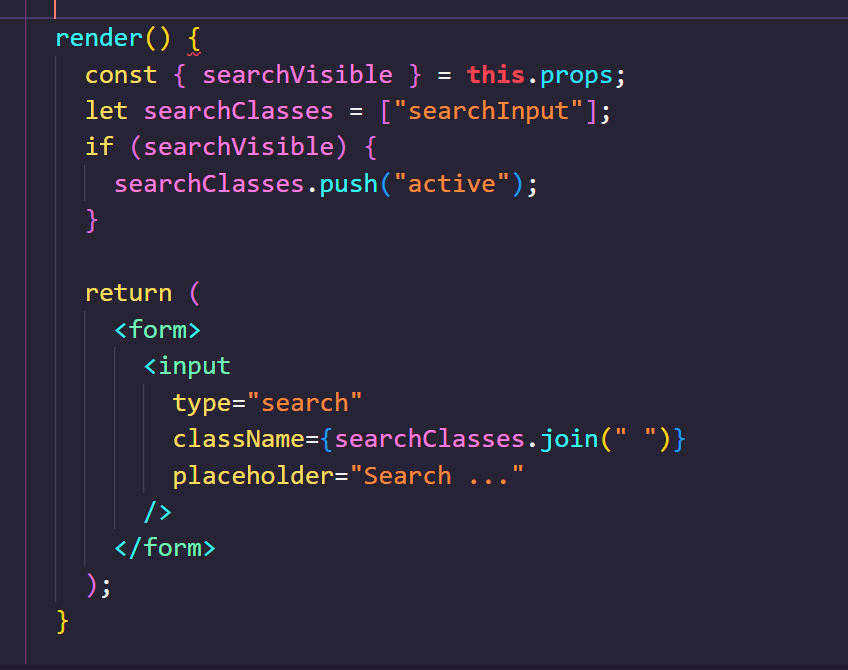
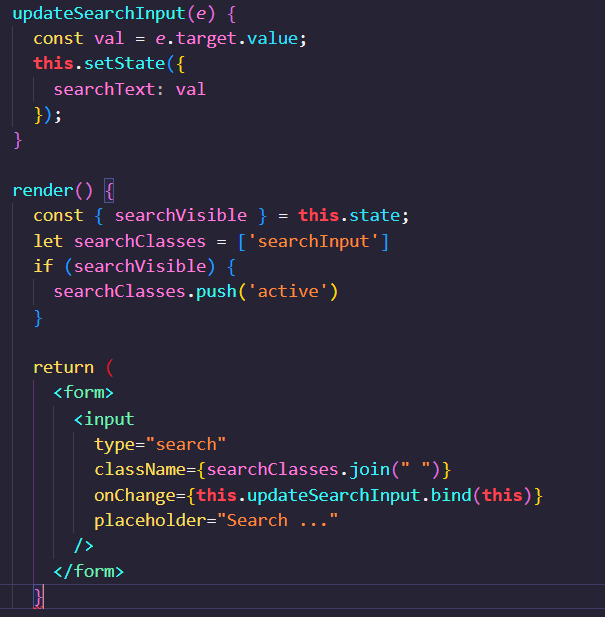
To render the form, we may use the HTML from the Header component and return it from the SearchForm.render() function:

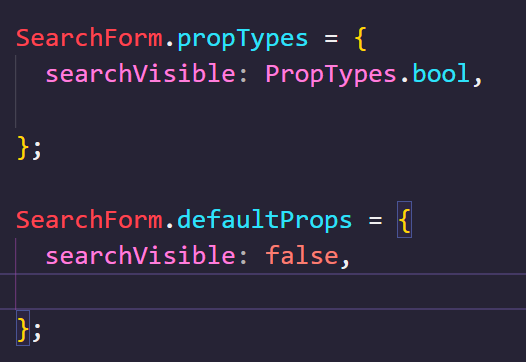
Now that we've shifted some code from the Header component to the SearchForm, let's modify the render function of the Header component to include the SearchForm. Notice how we've lost the styles in our field. We can't utilize the searchVisible state to style our new component because it's no longer present. However, we may give a prop from our Header component to the SearchForm, instructing it to display the input visible. Let's define the searchVisible prop (using PropTypes, of course) and modify the render method to utilize the new prop value to display (or hide) the search. We'll also set a default setting for the field's visibility to be false (because our Header shows/hides it well):

Finally, we'll provide the searchVisible state value from Header as a parameter to SearchForm. Now that we have our styles back on the element, let us add functionality for when the user fills in the search box. We'll want to record the value of the search field. We can achieve this approach by connecting the onChange prop to the element and handing it a function to call whenever it changes. When we input something in the field, the updateSearchInput() method is invoked. We will maintain track of the form's value by updating the state. We may access this directly from the updateSearchInput() method.setState() updates the component's state:

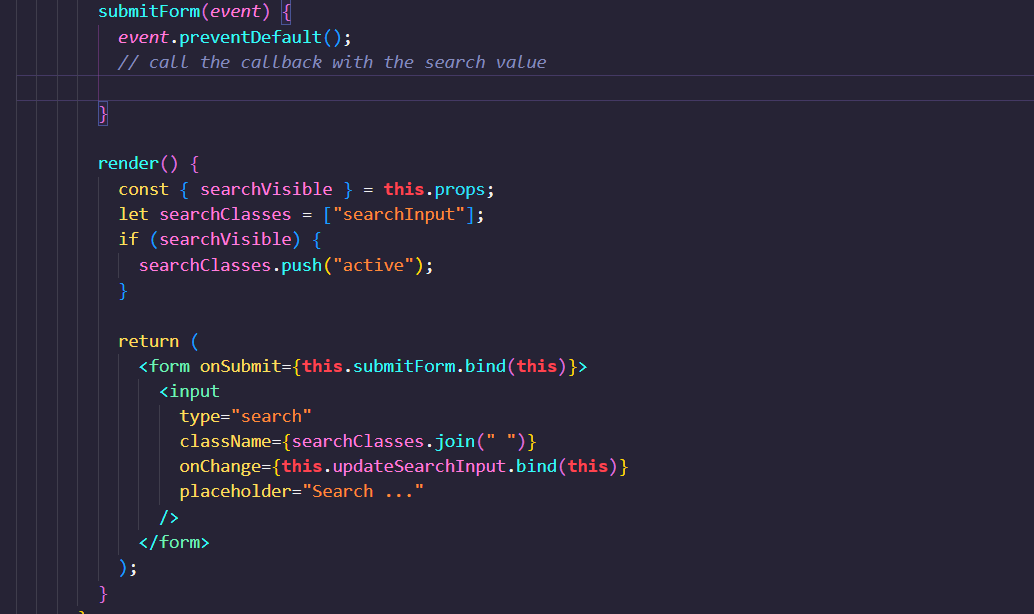
As of now, there is no method to submit the form, therefore our users cannot search. Let us alter this. To collect form submissions, use the onSubmit prop on the top of the form element. Let us edit the render() method to reflect this change.

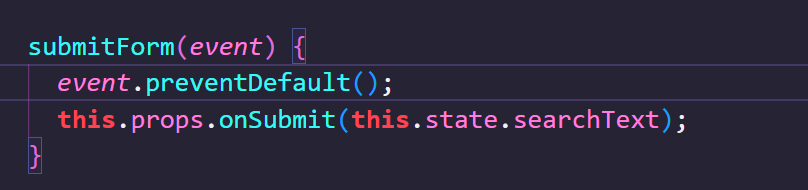
Now, the submitForm() function is called with the event object when we type text into the form and hit Enter. Okay, so we can send in the form but we still need to start the searching process. We'll pass the search text up the parent-child component chain for demonstration reasons, allowing the Header to select what to look for. Our SearchForm must accept a prop function to call upon form submission to transmit the search capability up the chain. Let's define a prop to send to our SearchForm component, which we'll call Submit. As responsible developers, we'll include a propType and default value for this onSubmit method. We'll set the onSubmit prop to be a needed prop since we need to confirm that the onSubmit() function is defined. We can call this function directly from the props when the form is submitted. We may call the function with the searchText value in the state since we're monitoring the search text there. This way, the onSubmit() function will only receive the value and won't have to handle an event.

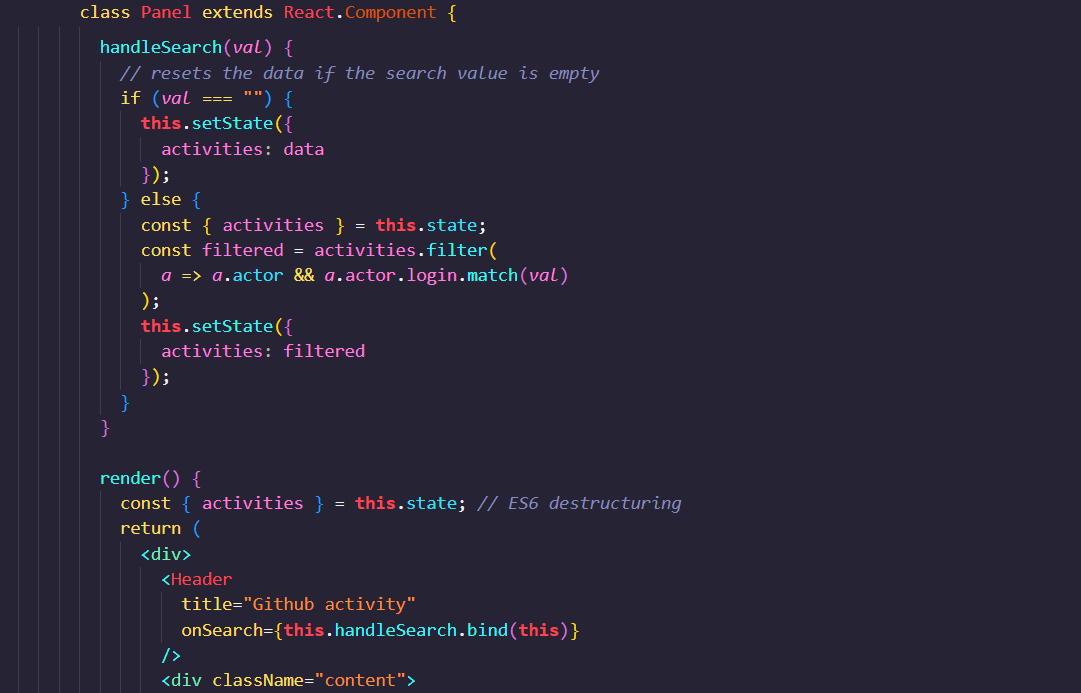
We need to transfer the search duty from our Header component to a container component we'll refer to as a Panel to incorporate search in our component. Let's start by putting the same approach into practice: from the Panel to the Header component, a child component within a parent component receives a callback. Let's update the propTypes on the Header component for the onSearch prop, which we will specify later. We'll send a function to the Header as the onSearch() prop on the Header, passing it back to our Panel component. In other words, we want the search form to call back to the header component, which will call the panel component to perform the search after the form has been submitted. We need to transfer responsibility one more level up, as we are defining here, because the Panel component, not the Header component, controls the content listing. We must give our Header component an onSearch() function to manage the searches. In our Panel component, let's define an onSearch() method that will be passed to the Header props in the render() function. All we did here was add a handleSearch() function and pass it to the header. When the user types in the search box, the handleSearch() function on our Panel component will be called. Let's update our handle search method to do the searching:

the activity. filter function runs the provided function for every element and filters out values that return false values, keeping the ones that return true. Our search tool merely searches the actor of the Github action for a match to see if the regular expression matches the given value. Our search is finished now that the handleSearch() method has been changed. In the next article, we will learn about pure components. The entire code for the article is available on my GitHub .
« Read Previous Article in this Series Read Next Article in this Series »