This article will discuss pure components. React provides multiple alternative ways to create components. The function-stateless pure component is the last component creation mechanism. Pure components are created using standard JavaScript functions.A Pure component can replace a component having just a render function. Pure components are the fastest and easiest to write.
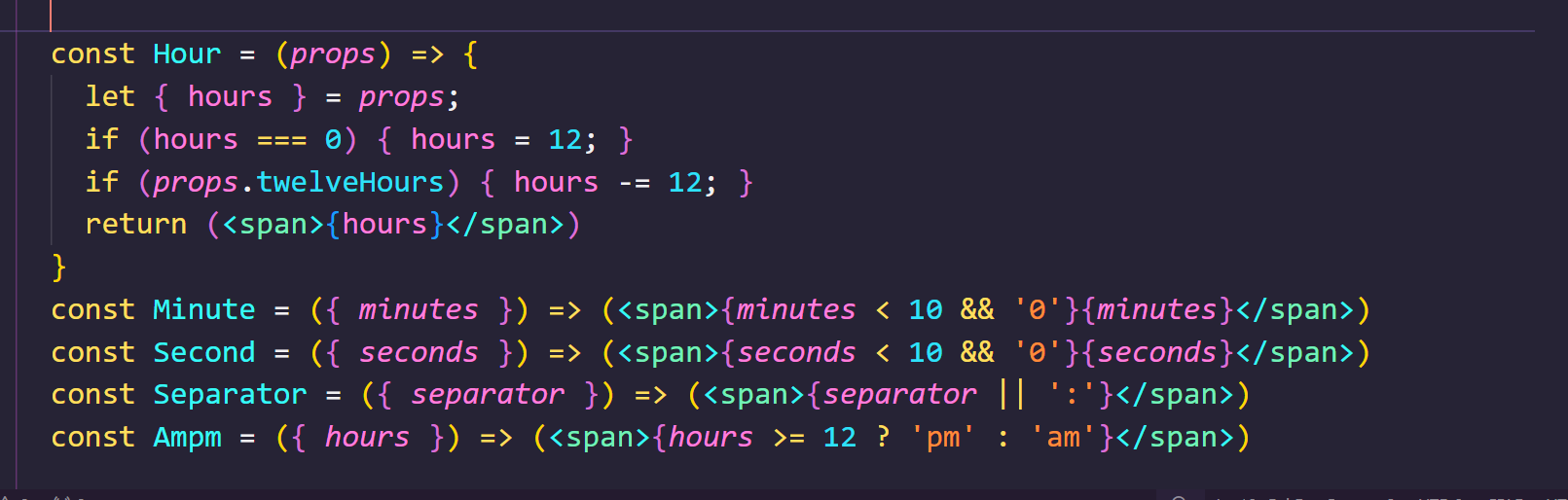
Functional components in React are called using a props parameter. Consider rewriting the Timer component with functional components to allow users to choose their clock styles (e.g., 24-hour clock vs. 12-hour clock, various separators, or no seconds display). Our clock may be divided into several components, with each block of time functioning independently. We may divide them up like this:

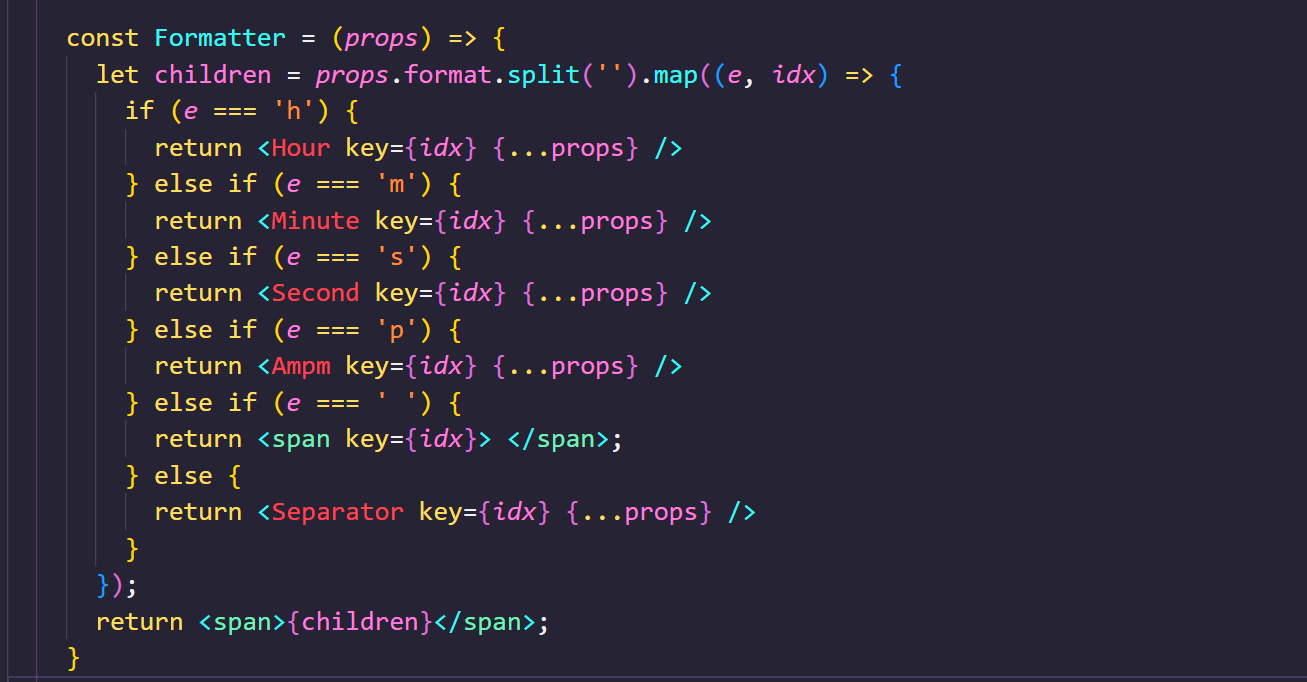
We can rework our clock component to take a format string and choose only the components the user wants to see.One option is to create another stateless component that accepts a format string. Let us carry that out:

React provides tools for mapping children and managing unique keys for each children object. Let us carry that out:

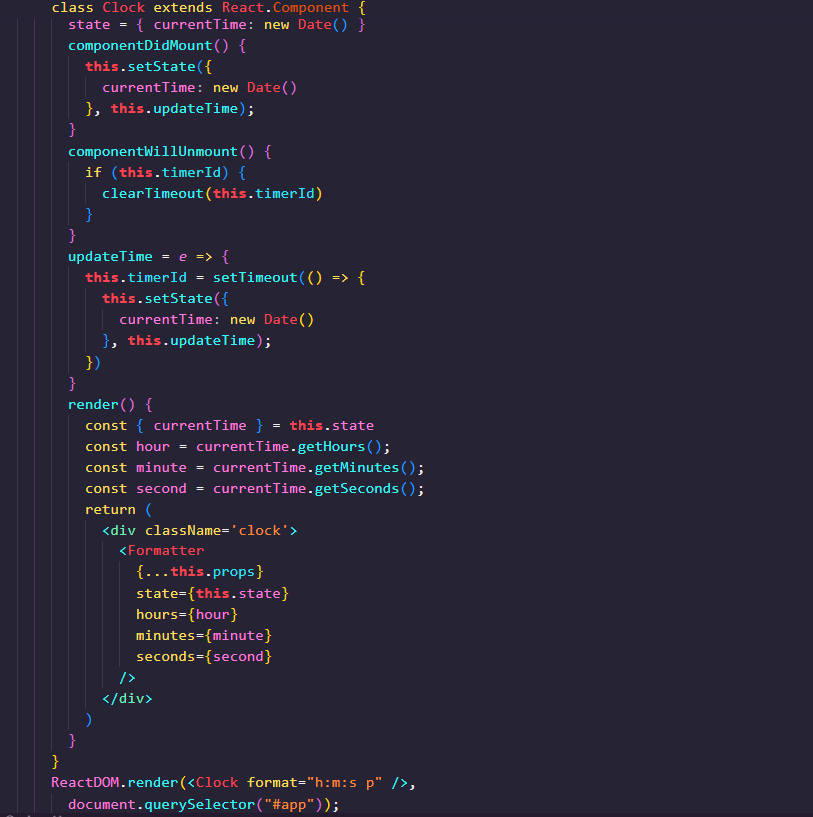
The Formatter component simplifies the Clock component's render() function. We may now display the clock in a customized format. Our Clock component is significantly simpler and easy to test. It will also help in our move to employing a data state tree, such as the Flux/Redux frameworks.
Using functional components in React eliminates the need for complex constructors, states, and life-cycles. There are no 'this' keywords. It Encourages developing smaller, self-contained components that can be reused. Some difficulties of employing a functional component are some of the advantages: There are no life-cycle callback hooks, which limits functionality etc. Overall, Pure components are preffered if there are no states instead of building components with React.Component . We'll learn how to package, create a react app development server and ship our app in the next post. The complete code for this article is available on my Github.
« Read Previous Article in this Series Read Next Article in this Series »